
Media Player App

CyberLink PowerPlayer







About
The Seamless Video Watching Experience
PowerPlayer is the perfect video player app, designed as an extension of the renowned desktop software, PowerDVD. Seamlessly watch your favorite videos on your mobile device with stunning visual and audio quality. With the power of TrueTheater enhancement technology, PowerPlayer takes your video playback to the next level. Experience enhanced colors, sharper details, and immersive audio, bringing your videos to life like never before. Elevate your video viewing experience with PowerPlayer and enjoy the true cinematic experience right at your fingertips.
Work

Duty and Role
Project Objectives
• Collaborated with the Product Manager (PM) and Research
and Development (RD) team to plan and optimize the user
flow, information architecture, and function map of each new
feature, based on project specifications.
• Established user interface guidelines, defined a visual style,
and collaborated with designers to standardize UI style guides.
• Worked in partnership with the RD and marketing teams to
design a user-friendly UI, leveraging insights from user
experience research.
• Teamed up with the web commerce team to update App
store images and promotional ads, maximizing the
promotional impact of new features.
Continuously reviewing the user interface and leveraging user data, our focus is on creating a better user experience. This includes redesigning the UI, optimizing UX flows, and building a more seamless "in-app purchase page" for Cyberlink Power Player. Additionally, we are dedicated to developing new UI designs for each new feature release, ensuring an enhanced and intuitive experience.
Tools

Colors
GreyScale
The Grayscale color settings are commonly utilized in product descriptions, as well as in the creation of borders, dividers, and various design elements.

Primary Color
The primary color is predominantly defined and utilized for important text or buttons. It serves as the main color for the UI of the CyberLink Power Player app, symbolizing the app's brand color.

Font
Type
Scale
Roboto


The main font used in the app.
Font scale and level in the app.
Keep product feature UI updating
In mobile app development, considering the app page flowchart and UI design is paramount. The flowchart provides a visual representation of the interconnection between different pages and features, enabling designers to strategically plan the user's journey within the app. This structure is essential for ensuring a smooth and intuitive user experience, guiding users seamlessly through a logical sequence of steps to their intended destination.
When introducing new features, it is crucial to audit and update the flowchart accordingly. This ensures that the flowchart accurately reflects the changes and allows designers to assess the placement of each function. By doing so, we can verify the continuity of the user experience and optimize the operational process for maximum efficiency.
Site Map of Cyberlink Power Player

Designing and maintaining the main interface of CyberLink Power Player while continuously developing and optimizing new features.
Creating a successful mobile application like CyberLink Power Player requires an ongoing process of refining and improving its functionality to provide an exceptional user experience. This involves actively gathering user feedback and carefully analyzing usage data to identify pain points and areas for improvement. Equipped with this valuable information, our team can prioritize and address critical issues while making incremental changes to enhance the overall user experience.
Through the continuous refinement of the app's functionality, our dedicated developers ensure that CyberLink Power Player remains at the forefront of user expectations and preferences. By staying ahead of the competition, we cultivate user loyalty and drive engagement, ultimately leading to the app's success. Our unwavering commitment to interface design and optimization reflects our dedication to delivering a seamless and enjoyable user experience on CyberLink Power Player.

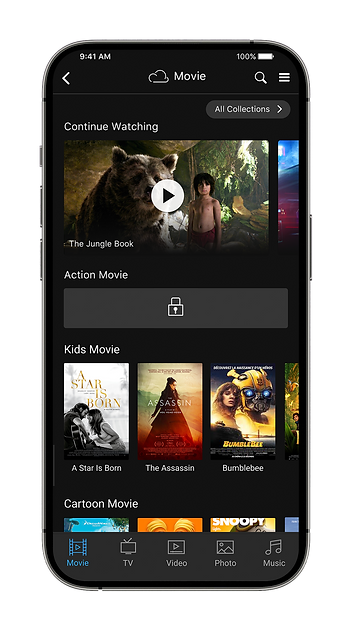
Main UI

Side Menu


Enter to the "Movie" section on the main page
Access the movie section in the cloud where user can choose to enable privacy lock for enhanced privacy protection.

Users can seamlessly connect to the PowerDVD movie area in the cloud, allowing them to synchronize and continue watching their content from anywhere, ensuring a seamless viewing experience.
Users can conveniently browse through all movie collections by accessing the "All Collections" .
Experience Videos in Two Viewing Modes: Horizontal or Vertical
We prioritize users' needs by enabling them to access internet-based video descriptions and ratings while watching videos, ensuring a comprehensive viewing experience. Additionally, our app supports versatile viewing options, allowing users to hold their phones horizontally or vertically, and even zoom in for a full-screen experience.



In addition to movie viewing, we have carefully planned and incorporated various multimedia functions to enrich the user experience of both the CyberLink Power Player app and PowerDVD desktop software.








TV page
Music page
Video page
Photo page
Listening to music is a crucial aspect for mobile users, and we are dedicated to providing enhanced functionality to enhance their experience. Through continuous development, we offer a wide range of features that allow users to enjoy music to the fullest.


artist song list select mode




While playing music, users have the option to open and close the playlist to view more songs, as well as minimize the playback window for a seamless experience.

While playing music, users have the option to open and close the playlist to view more songs, as well as minimize the playback window for a seamless experience.
Customize Your Music Collection


In our continuous effort to provide users with a comprehensive audio-visual experience, we have added support for Apple TV. This allows users to seamlessly extend their content from mobile phones and desktops to their TVs, unlocking a whole new level of enjoyment and convenience.






Movie info page
TV info page


Video Library
Video player UI page
Music Library
Album info page



Music player UI page
